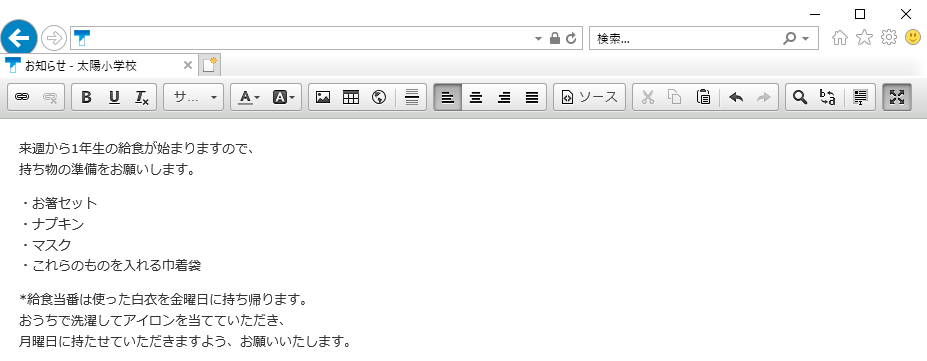
フリーページの操作方法(詳細) 一覧へ移動
ファイルのアップロード
ボタンを押すと画像ファイルアップロード用の画面がポップアップ表示されます。

ローカルPCから画像ファイルをアップロードする
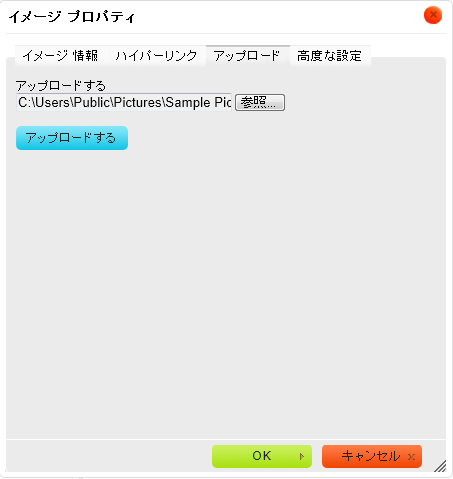
ポップアップ画面が表示された後、「アップロード」のタグを押します。
「参照」ボタンよりローカルPCから画像ファイルを選択します。
その後「アップロードする」ボタンを押すことにより画像ファイルをアップロードできます。
画像ファイルの表示詳細を設定する
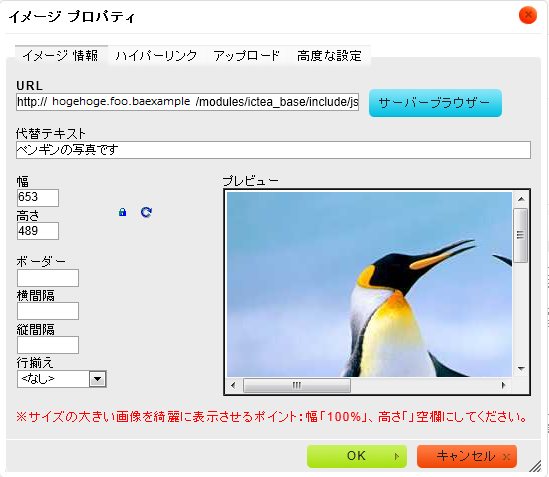
画像ファイルのアップロードが完了後、画像ファイルの詳細な設定を行います。
初期状態のまま「OK」を押しても後から変更できます。
「サーバーブラウザー」:今までにアップロードした画像ファイルから、選択し直すことができます。
「代替テキスト」:代替テキストを設定できます。
「幅」:画像ファイルの表示幅を設定できます。
「高さ」:画像ファイルの表示高さを設定できます。
「ボーダー」:画像に罫線を設定できます。
「横間隔」:画像の横間隔を設定できます。
「縦間隔」:画像の縦間隔を設定できます。
「行揃え」:画像の行揃えを設定できます。


リンクとして画像ファイルを表示する
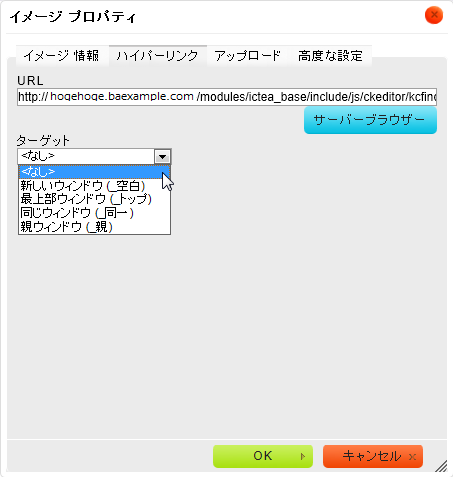
ポップアップ画面が表示されたのち、「ハイパーリンク」のタグを押します。
「サーバーブラウザー」:今までにアップロードした画像ファイルから選択します。
「ターゲット」:リンクを押した場合の表示方法を選択します。
さらに詳細な設定をする
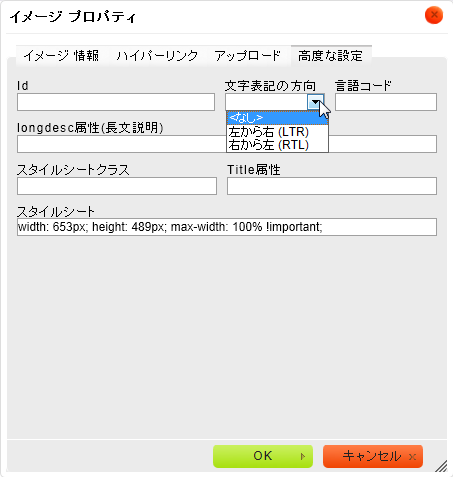
画像ファイルの情報を詳細に設定できます。
「id」:画像のid属性を設定できます。
「文字表記の方向」:文字表記の方向を設定できます。
「言語コード」:言語コードを設定できます。
「longdesc属性(長文説明)」:画像ファイルの長文説明を設定できます。
「スタイルシートクラス」:スタイルシートクラスを設定できます。
「Title属性」:画像のTitle属性を設定できます。
「スタイルシート」:画像のスタイルを設定できます。

表の作成
ボタンを押すと表の作成用の画面がポップアップ表示されます。

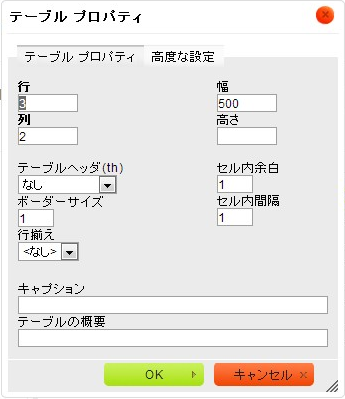
表作成の基本的な設定をする
「行」:表の行数を設定できます。
「列」:表の列数を設定できます。
「幅」:表の横幅を設定できます。
「高さ」:表の高さを設定できます。
「テーブルヘッダ」:表のヘッダを設定できます。
「ボーダーサイズ」:表の線の太さを設定できます。
「行揃え」:表の行揃えを設定できます。
「セル内余白」:表のセル内余白を設定できます。
「セル内間隔」:表のセル内間隔を設定できます。
「キャプション」:キャプションを設定できます。
「テーブルの概要」:テーブルの概要を設定できます。
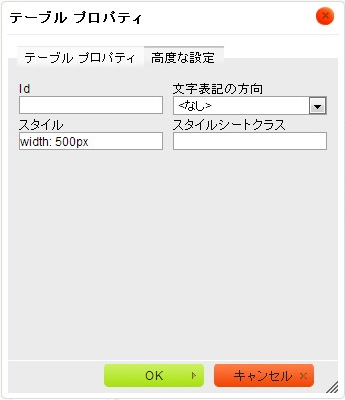
さらに詳細な設定をする
「id」:表のid属性を設定できます。
「文字表記の方向」:文字表記の方向を設定できます。
「スタイル」:表のスタイルを設定できます。
「スタイルシートクラス」:スタイルシートクラスを設定できます。


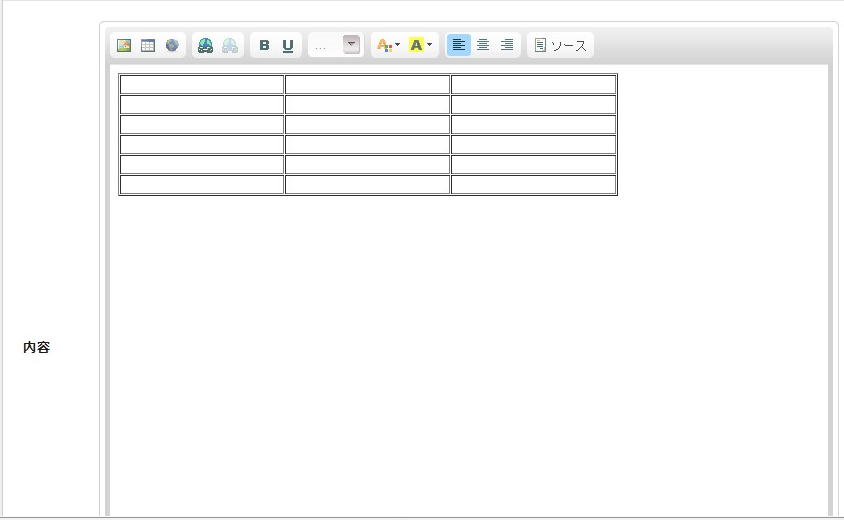
「OK」で決定後フリーページ入力欄内に表が作成されます。
フレームの作成
ボタンを押すとフレーム作成用の画面がポップアップ表示されます。

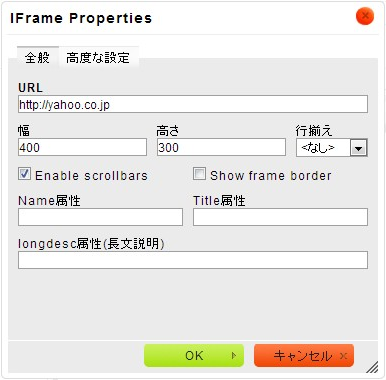
フレーム作成の基本的な設定をする
「URL」:フレーム内に表示させるURLを設定できます。
「幅」:フレームの横幅を設定できます。
「高さ」:フレームの高さを設定できます。
「行揃え」:フレームの行揃えを設定できます。
「Enable scrollbars」:フレーム内にスクロールバーの表示を設定できます。
「Show frame border」:フレームの枠を設定できます。
「Name属性」:フレームのName属性を設定できます。
「Title属性」:フレームのTitle属性を設定できます。
「longdesc属性(長文説明)」:フレームの長文説明を設定できます。
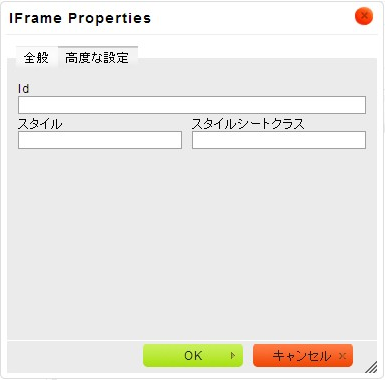
さらに詳細な設定をする
「id」:フレームのid属性を設定できます。
「スタイル」:フレームのスタイルを設定できます。
「スタイルシートクラス」:スタイルシートクラスを設定できます。


「OK」で決定後フリーページ入力欄内にフレームが作成されます。
リンクの作成
選択した文字列をリンクにすることができます。


文字列を選択してリンクにする
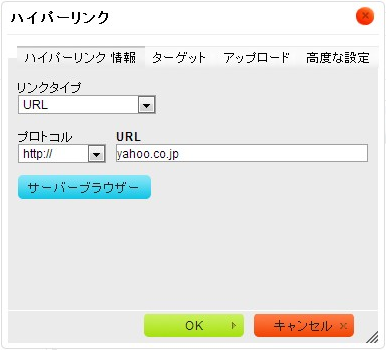
「リンクタイプ」:リンクタイプを設定できます。
「プロトコル」:プロトコルを設定できます。
「URL」:リンク先のURLを設定できます。
「サーバーブラウザー」:今までにアップロードした画像ファイルから選択します。
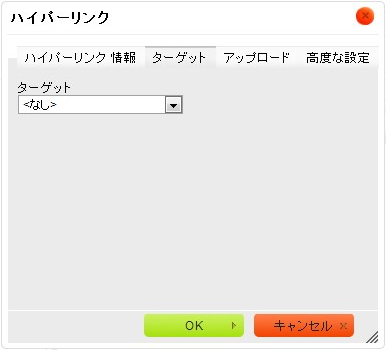
表示方法を設定する
「ターゲット」:リンクを押した場合の表示方法を選択します。


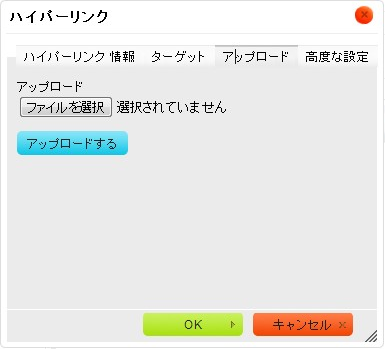
ローカルPCの画像ファイルを利用する
「参照」ボタンよりローカルPCから画像ファイルを選択します。
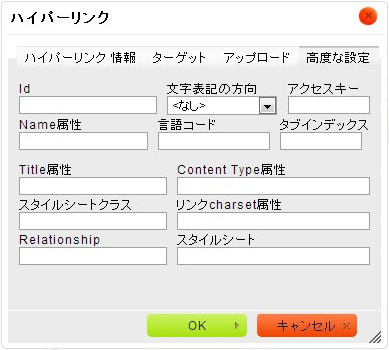
さらに詳細な設定をする
「id」:リンクのid属性を設定できます。
「文字表記の方向」:文字表記の方向を設定できます。
「アクセスキー」:accesskey属性を設定できます。
「Name属性」:Name属性を設定できます。
「言語コード」:言語コードを設定できます。
「タブインデックス」:tabindex属性を設定できます。
「Title属性」:Title属性を設定できます。
「Content Type属性」:Content Type属性を設定できます。
「スタイルシートクラス」:スタイルシートクラスを設定できます。
「リンクcharset属性」:リンクcharset属性を設定できます。
「Relationship」:rel属性を設定できます。
「スタイルシート」:画像のスタイルを設定できます。

リンクの解除
リンクになっている文字列を選択し、ボタンを押すことによりリンクを解除することができます。

文字列を太字にする
太字にしたい文字列を選択し、ボタンを押すことにより太字にすることができます。

文字列に下線をつける
下線をつけたい文字列を選択し、ボタンを押すことにより下線をつけることができます。

文字列の書式を解除する
文字列を選択し、ボタンを押すことにより設定した書式を解除することができます。

文字サイズを変更する
サイズを変更したい文字列を選択し、サイズを選択することにより設定できます。

文字の色を変更する
色を変更したい文字列を選択し、色を選択することにより設定できます。

背景の色を変更する
背景色を変更したい文字列を選択し、色を選択することにより設定できます。

水平線を引く
カーソルのある行の上部に水平線を引くことができます。
※ 行頭以外の位置にカーソルがある場合には、その行の下部に水平線を引きます。

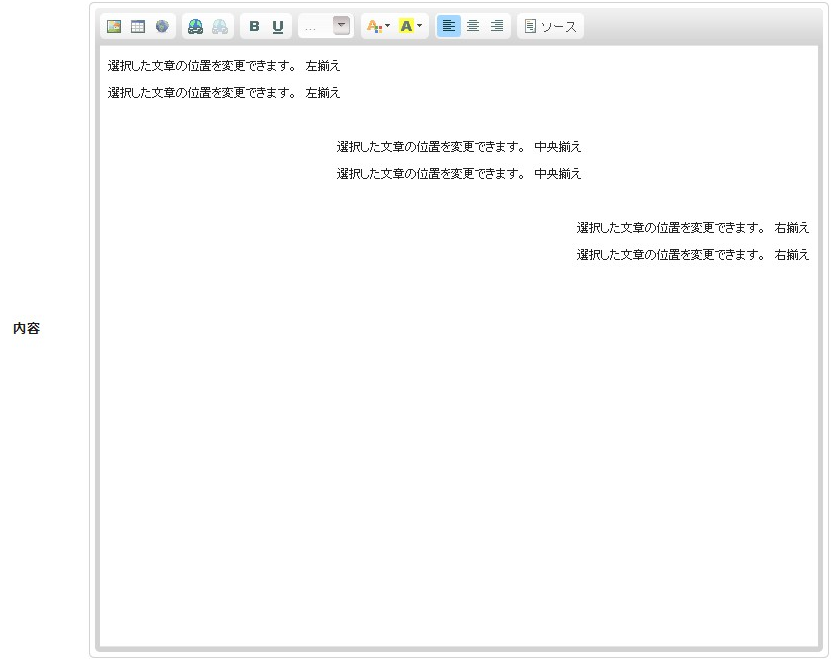
文章の位置を変更する
位置変更したい文章を選択し、「左揃え」「中央揃え」「右揃え」ボタンを押すことにより設定できます。

HTMLソースでフリーページを編集する
「ソース」ボタンを押すことにより、フリーページをHTMLで編集できる画面に切り替わります。
再度「ソース」ボタンを押すことにより、元のフリーページ入力欄画面に切り替わります。

切り取る
選択した部分を切り取ります。

コピーする
選択した部分をコピーします。

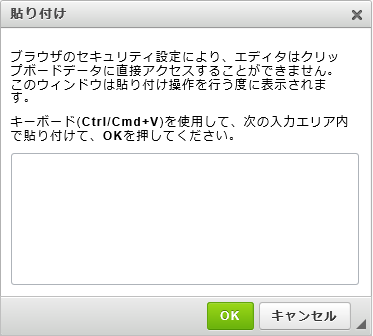
コピーまたは切り取りした内容を貼りつける
コピーまたは切り取りした内容を貼りつけることができます。

「貼りつけ」ボタンを押すと、左記のウィンドウが表示されます。※1
入力欄に貼りつけてOKを押してください。
※1 Edge, Google Chrome, Mozilla Firefoxは常に表示されます。
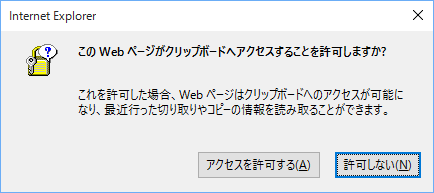
Internet Explorerの場合は、右記のウィンドウが表示されます。
「アクセスを許可する」ボタンを押すことで、上記の貼りつけウィンドウが表示されない設定となります。

元に戻す
直前の操作を取り消し、1つ前の状態に戻します。

やり直す
元に戻した操作を取り消します。

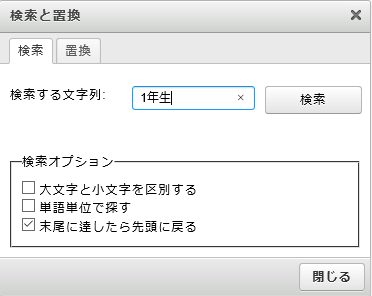
文字を検索する
「検索」ボタンを押すことにより、検索用のウィンドウが表示されます。
検索したい文字を入力して、置換を押します。

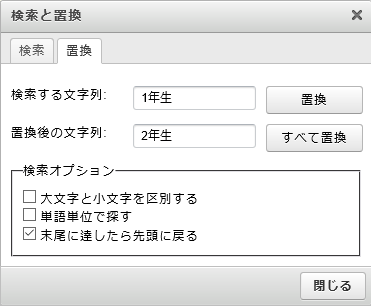
文字を置換する
「検索」ボタンを押すことにより、検索用のウィンドウが表示されます。続けて、置換タブを押してください。
検索する文字列と置換後の文字列を入力して、「置換」を押します。
検索した文字をすべて置換したいときは、「すべて置換」を押してください。

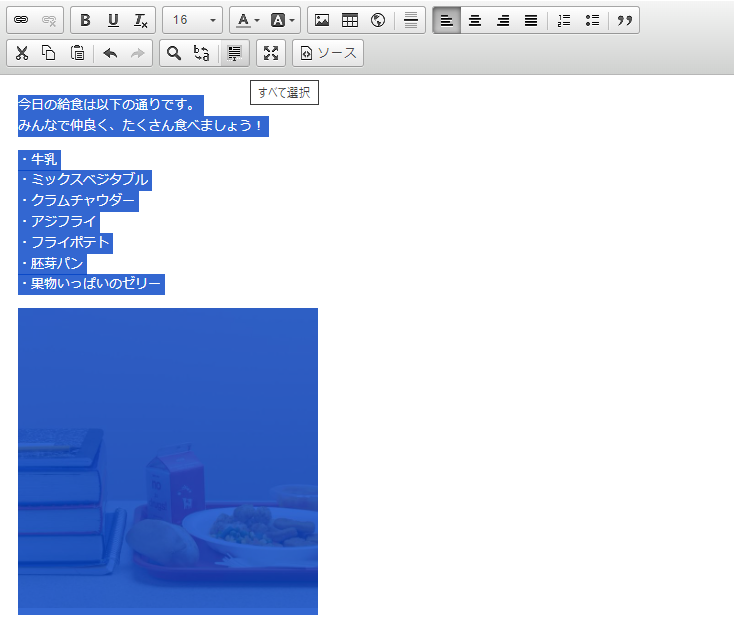
入力した内容をすべて選択する
「すべて選択」ボタンを押すことにより、入力した内容をすべて選択することができます。

編集エリアを最大化する
「最大化」ボタンを押すことにより、ブラウザに対して編集エリアを最大化することができます。
もとに戻すには、もう一度「最大化」ボタンを押してください。